| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Haziran 2013 Salı
14 Haziran 2013 Cuma
Delphi XE4 Update 1
Delphi XE4 için önemli güncelleme, bir dizi düzeltme ve çeşitli iyileştirmeler sunan update 1 paketi artık kullanılabilir.
Kayıtlı kullanıcılar cc.embarcadero.com/item/29446 adresinden update paketini indirebilirler. Ayrıca sürüm notları için docwiki'ye göz atabilirsiniz: XE4_Update_1 için Sürüm Notları.
Not: Bu önceki sürümlerde olduğu gibi yeni bir yükleme paketi değildir, link sadece 336 MB'lık yama içermektedir. Alternatif olarak yeni ISO dosyasını indirerek tam kurulum da yapabilirsiniz (bu daha fazla vakit alacaktır). Her iki türlü de PAServer uygulamasını Mac sisteminize manuel olarak güncellemelisiniz.
Ayrıca QC (QualityCenter) düzeltmelerini edn.embarcadero.com/article/43207 adresinden görebilirsiniz.
Kayıtlı kullanıcılar cc.embarcadero.com/item/29446 adresinden update paketini indirebilirler. Ayrıca sürüm notları için docwiki'ye göz atabilirsiniz: XE4_Update_1 için Sürüm Notları.
Not: Bu önceki sürümlerde olduğu gibi yeni bir yükleme paketi değildir, link sadece 336 MB'lık yama içermektedir. Alternatif olarak yeni ISO dosyasını indirerek tam kurulum da yapabilirsiniz (bu daha fazla vakit alacaktır). Her iki türlü de PAServer uygulamasını Mac sisteminize manuel olarak güncellemelisiniz.
Ayrıca QC (QualityCenter) düzeltmelerini edn.embarcadero.com/article/43207 adresinden görebilirsiniz.
5 Haziran 2013 Çarşamba
Delphi XE4 Web Semineri : 7 Uzman Mobil Uygulamanızın Kullanıcı Arayüzü Hakkında İpuçları Verecek
|
||||||||||||||||||||||||||
29 Mayıs 2013 Çarşamba
Delphi XE4 Developer Direct Semineri 4. Sezon 6. Bölüm - Canlı Prototipleme
25 Mayıs 2013 tarihinde gerçekleşen Developer Direct 4. Sezon 6. Bölüm Canlı Prototipleme Semineri
Rahat ,eğlenceli demo ve Delphi, RAD Studio'yu kapsayan tartışma oturumları için Embarcadero geliştirme ve endüstri uzmanlarından oluşan ekibine katılın.
Rahat ,eğlenceli demo ve Delphi, RAD Studio'yu kapsayan tartışma oturumları için Embarcadero geliştirme ve endüstri uzmanlarından oluşan ekibine katılın.
26 Mayıs 2013 Pazar
Delphi XE4 iOS Eğitim : Resim çekme ve paylaşma
Merhabalar
Örneğimizde aşağıdaki tipik görevleri uygulayacağız.
Tüm bu fonksyonları Action'lar yardımıyla her bir görev için tek bir satır kod yazarak yapacağız.
Bu eğitimde Action'ların formunuzdaki öğelere nasıl atandığını ve hangi özelliğe hitap edeceğini uygulayacağız.
Uygulamamıza Kullanıcı Arabirimi Oluşturma
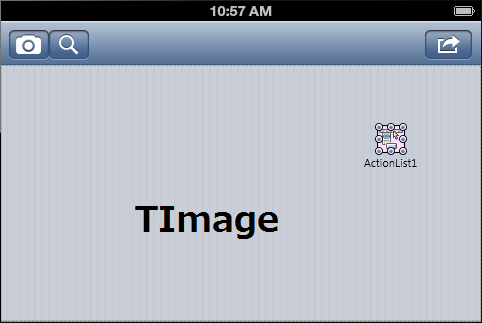
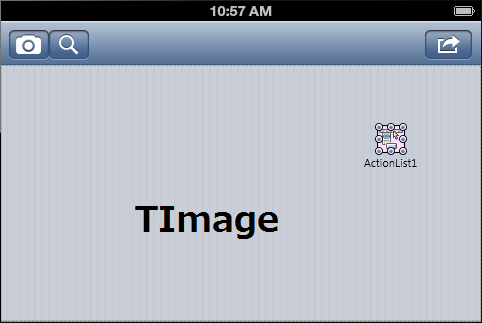
Aşağıdaki resimde gösterildiği gibi bu örnek uygulamanın kullanıcı arayüzü oldukça basittir:

Form Designer'a aşağıdaki bileşenleri yerleştirin:
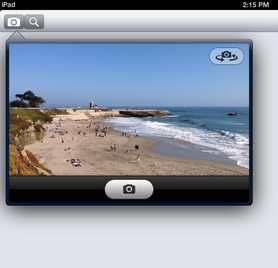
Bu kod iOS cihazınızın kamerasından çekilen resimi TImage bileşeninin Bitmap özelliğine atayacaktır.
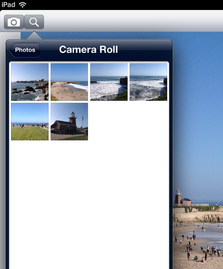
Bu kod iOS cihazınızındaki resim kütüphanesinden seçtiğiniz resimi TImage bileşeninin Bitmap özelliğine atayacaktır.
E-postalarınıza ek olarak ekleyebilir, Kişi listenizdeki kişilere atayabilirsiniz.

Çoklu paylaşım için Share Sheet Fonksyon servisi kullanılır. Bu fonksyonu uygulayabilmek için aşağıdaki adımları izleyin:
Yukarıdaki kod TImage bileşenindeki resmi "Share Sheet Functionality" özelliğine atamasını gerçekleştirir.
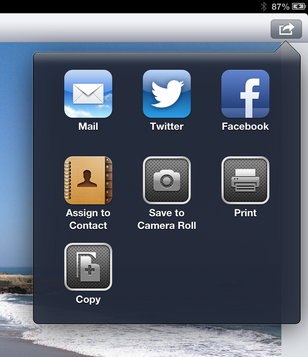
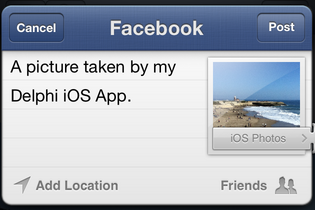
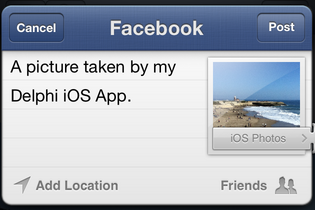
Hizmet listesinden Facebook seçtikten sonra yorumunuzu ekleyerek Facebook'da resminizi paylaşabilirsiniz:

Örneğimizde aşağıdaki tipik görevleri uygulayacağız.
| iOS Cihazınızın Kamerasından Resim Çekmek | Fotograf Galerisindeki Resimleriniz Açmak | Resimlerinizi Paylaşmak veya Yazdırmak |

|

|
 |
Tüm bu fonksyonları Action'lar yardımıyla her bir görev için tek bir satır kod yazarak yapacağız.
Bu eğitimde Action'ların formunuzdaki öğelere nasıl atandığını ve hangi özelliğe hitap edeceğini uygulayacağız.
Uygulamamıza Kullanıcı Arabirimi Oluşturma
Aşağıdaki resimde gösterildiği gibi bu örnek uygulamanın kullanıcı arayüzü oldukça basittir:

Form Designer'a aşağıdaki bileşenleri yerleştirin:
- TToolBar bileşeni
- İçerisine 3 adet TButton bileşeni ekleyin. Her buttonun farklı bir icon'u olacaktır.
- Buttonların StyleLookup özelliğini sırasıyla cameratoolbuttonbordered, searchtoolbuttonbordered ve actiontoolbuttonbordered seçiniz.
- TImage bileşeni
- Align özelliğini alClient yapınız.
- TActionList bileşeni
iOS Cihazınızın Kamerası ile Resim Çekme
Aşağıdaki adımları izleyerek iOS cihazınızın üzerindeki kamerayı kullanarak fotoğraf çekmek için bir Action tanımlayabilirsiniz:- Formunuzdaki toolbar'ın içine yerleştirdiğimiz ilk buttonu seçin (Resim çekmek için olan).
- Object Inspector'dan Action özelliğine tıklayın, aşağı açılır bir menü karşınıza gelecektir.
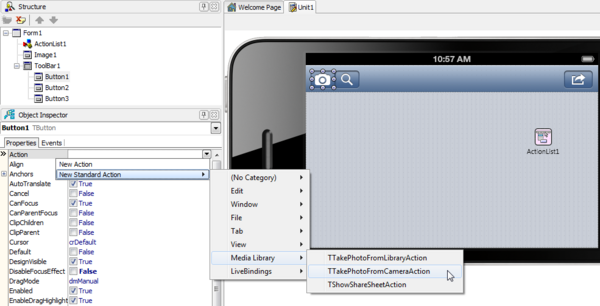
- Listeden yandaki aşamaları uygulayın New Standard Action | Media Library | TTakePhotoFromCameraAction (Örnek resim aşağıdadır):

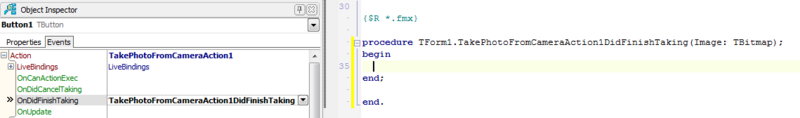
- Events tab'ından, Action'ın yanındaki + ya basarak genişletin ve OnDidFinishTaking olayına çift tıklayın.
- Aşağıdaki kodu OnDidFinishTaking olayına yazın:
procedure TForm1.TakePhotoFromCameraAction1DidFinishTaking(Image: TBitmap); begin Image1.Bitmap.Assign(Image); end;
iOS Cihazınızdaki Fotograf Kütüphanesindeki Bir Resmi Kullanmak
Aşağıdaki adımları izleyerek iOS cihazınızın üzerindeki kamerayı kullanarak fotoğraf çekmek için bir Action tanımlayabilirsiniz:- Formunuzdaki toolbar'ın içine yerleştirdiğimiz ikinci buttonu seçin (Resimlere gözatmak için olan).
- Object Inspector'dan Action özelliğine tıklayın, aşağı açılır bir menüden New Standard Action | Media Library | TTakePhotoFromLibraryAction seçin.
- Events tab'ından, Action'ın yanındaki + ya basarak genişletin ve OnDidFinishTaking olayına çift tıklayın.
- Aşağıdaki kodu OnDidFinishTaking olayına yazın:
procedure TForm1.TakePhotoFromLibraryAction1DidFinishTaking(Image: TBitmap); begin Image1.Bitmap.Assign(Image); end;
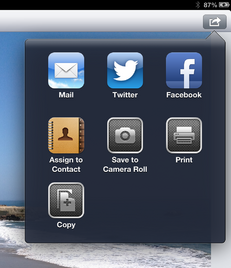
Resim Paylaşma yada Yazdırma
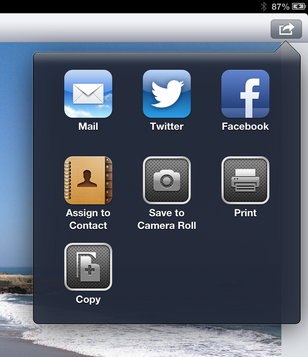
Resimlerinizi sosyal ağ siteleri ile paylaşabilir (Facebook ve Twitter gibi), Yazıcıya gönderebilir,E-postalarınıza ek olarak ekleyebilir, Kişi listenizdeki kişilere atayabilirsiniz.

Çoklu paylaşım için Share Sheet Fonksyon servisi kullanılır. Bu fonksyonu uygulayabilmek için aşağıdaki adımları izleyin:
- Formunuzdaki toolbar'ın içine yerleştirdiğimiz üçüncü buttonu seçin (Resimleri paylaşmak için olan).
- Object Inspector'dan Action özelliğine tıklayın, aşağı açılır bir menüden New Standard Action | Media Library | ShowShareSheetAction seçin.
- Events tab'ından, Action'ın yanındaki + ya basarak genişletin ve OnBeforeExecute olayına çift tıklayın.
- Aşağıdaki kodu OnBeforeExecute olayına yazın:
procedure TForm1.ShowShareSheetAction1BeforeExecute(Sender: TObject); begin ShowShareSheetAction1.Bitmap.Assign(Image1.Bitmap); end;
Hizmet listesinden Facebook seçtikten sonra yorumunuzu ekleyerek Facebook'da resminizi paylaşabilirsiniz:

24 Mayıs 2013 Cuma
Developer Direct Semineri 4. Sezon 5. Bölüm Veri Yönetimi
17 Mayıs 2013 tarihinde gerçekleşen Developer Direct 4. Sezon 5. Bölüm Veri Yönetim Semineri
Rahat ,eğlenceli demo ve Delphi, RAD Studio'yu kapsayan tartışma oturumları için Embarcadero geliştirme ve endüstri uzmanlarından oluşan ekibine katılın.
Rahat ,eğlenceli demo ve Delphi, RAD Studio'yu kapsayan tartışma oturumları için Embarcadero geliştirme ve endüstri uzmanlarından oluşan ekibine katılın.
21 Mayıs 2013 Salı
iOS Eğitimi: iOS uygulamanızda InterBase ToGo kullanımı
Not: Bu örneği sorunsuz bir şekilde uygulayabilmeniz için IBToGo veya IBLite lisansına sahip olmanız gerekmektedir. RAD Studio XE4 Professional veya Delphi XE4 Professional Mobile ve üzeri bir sürüm satın aldıysanız IBLite için sınırsız geliştirme ve dağıtım lisansına sahipsinizdir. Deneme sürümü kullanıyorsanız ve InterBase'i iOS uygulamanızda test etmek istiyorsanız IBToGo test dağıtım lisansınızı InterBase ToGo Deployment linkinden aktif etmeniz gerekmektedir.

Örneğimizde, Veritabanına Bağlanmak için dbExpress Kullanacağız
dbExpress
Delphi'de yazılmış çok hızlı çalışan bir veritabanı erişim aracıdır. RAD Studio InterBase, Oracle,
DB2, SQL Server, MySQL, Firebird, SQLite and ODBC gibi büyük veritabanları için gerekli driver'ları barındırmaktadır. Aşağıdaki prosedürlere benzer yöntemler kullanarak farklı veritabanlarına da erişebilirsiniz.
- iOS platformu için, dbExpress InterBase ToGo ve SQLite'ı destekler. Bu iki veritabanını iOS cihazınızda çalıştırabilirsiniz.
- Oracle gibi diğer veritabanları için, en az bir istemci kütüphanesi olması gerekir. Windows platformlarında, istemci kütüphanesine bağlanmak için DLL ler sunulmuştur ve bu dll lere ihtiyacınız vardır. Bu nedenle, iOS cihazları bu veritabanı ürünlerine bağlamak için DataSnap gibi orta katman teknolojileri kullanarak uygulamalar geliştirmek gerekir.
Kullanıcı Arayüzünü Oluşturalım
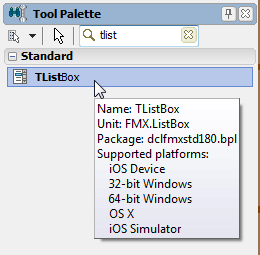
Örneğimizde UserInterface olarak TListBox nesnesini kullanacağız.
Şimdi sırasıyla aşağıdaki adımları izleyelim:
- HD FireMonkey Mobile Application oluşturmak için, File > New > FireMonkey Mobile Application - Delphi > Blank Application seçilir.
- Form'a TListBox nesnesi ekleyin.
- ListBox nesnemizin Object Inspector'dan aşağıdaki özelliklerini değiştirin:
- Align özelliğini alClient seçin, bu seçim ile nesnemiz tüm ekranı kaplayacaktır.
- DefaultItemStyles.ItemStyle özelliğini listboxitembottomdetail seçin.
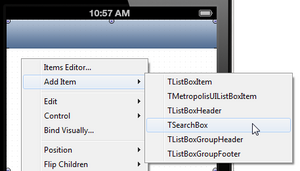
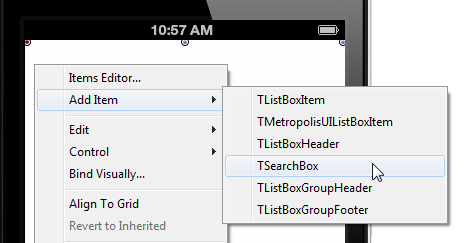
- TListBox bileşenine sağ tıklayın ve Add Item seçeneğinden aşağıdaki nesneleri ekleyin:
- TListBoxHeader
- TSearchBox
- TListBoxHeader nesnesinin içine bir tane TLabel bileşeni ekleyin ve Object Inspector'dan aşağıdaki özelliklerin değerlerini yanlarında yazıldığı gibi değiştirin.
- TLabel nesnesinin Align özelliğini alClient olarak,
- StyleLookup özelliğini toollabel olarak,
- TextAlign özelliğini taCenter olarak değiştirin.
- Son olarak da Text özelliğine DB DEMO yazınız.
Veriye Bağlanma
DbExpress kullanarak bir veritabanındaki verilere bağlanmak için temel adımları aşağıda verilmiştir:
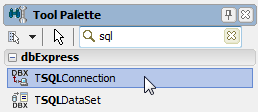
- Tool Palette kısmından TSQLConnection bileşenini formunuza çıft tıklayarak ekleyiniz.
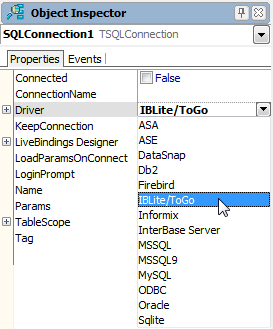
- TSQLConnection nesnesinin ObjectInspector'dan özelliklerini aşağıdaki gibi değiştirin:
- Örneğimizde InterBase ToGo kullandık bu sebeple Driver özelliğini IBLite/ToGo seçiyoruz.
- LoginPrompt özelliğini False seçiyoruz. Bu özellik sayesinde veritabanına bağlandığımızda bizden tekrar kullanıcı adı - şifre istemeyecektir.
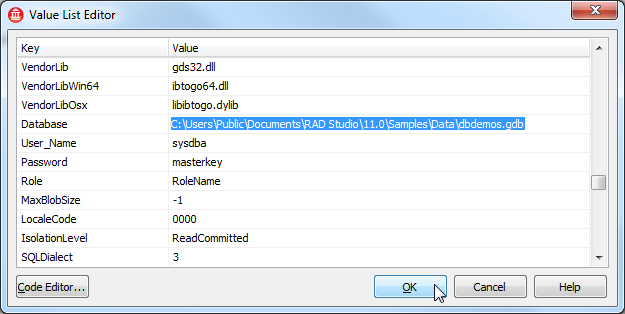
- Params özelliğinin yanındaki üç noktaya tıklıyoruz [...] ardından Database değerini C:\Users\Public\Documents\RAD Studio\11.0\Samples\Data\dbdemos.gdb (veritabanınızın lokasyonu) seçiyoruz; ve pencereyi kapatıyoruz:
- Connected özelliğini True seçiniz.
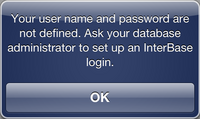
- Not: Geliştirme ortamı bir hata ("kullanılamaz veritabanı") alırsanız, bu sizin InterBase için geçerli bir lisans yok demektir.
- Örneğimizde InterBase ToGo kullandık bu sebeple Driver özelliğini IBLite/ToGo seçiyoruz.
- Forma bir TSQLDataSet bileşeni ekleyin ve aşağıdaki özellikleri ayarlayın::
- SQLConnection özelliğine SQLConnection1'i seçiyoruz (Bir önceki adımda oluşturduğumuz nesne).
- CommandText özelliğine
SELECT COMMON_NAME, SPECIES_NAME FROM BIOLIFE ORDER BY COMMON_NAMEyazınız. - Active özelliğine True yapınız.
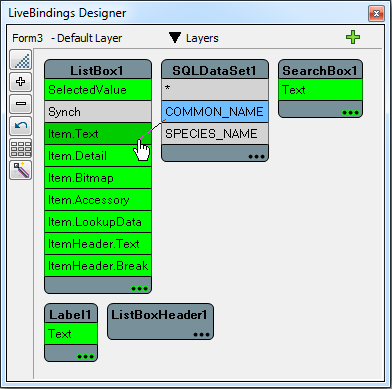
- LiveBindings Designer'ı açalım ve aşağıdaki gibi veri ve kullanıcı arabirimi bağlayın:
- BindSourceDB1 içindeki COMMON_NAME tıklayın ve ListBox1 Item.Text üzerine sürükleyin.
- BindSourceDB1 içindeki SPECIES_NAME tıklayın ve ListBox1 Item.Detail üzerine sürükleyin.
- BindSourceDB1 içindeki COMMON_NAME tıklayın ve ListBox1 Item.Text üzerine sürükleyin.
Uygulamanızı iOS'a Deploy Edin
Bu noktaya kadar, masaüstünüzde Interbase kullandık. Yani veritabanımız yerel diskimizin içinde bulunmaktadır. (C:\Users\Public\Documents\RAD
Studio\11.0\Samples\Data\dbdemos.gdb). iOS Cihazınızda, uygulamanız güvenlik sebebiyle filtre altındadır, yani sadece Documents klasörünün altındaki dosyalara erişip yazma ve okuma yetkisine sahip olursunuz..
iOS yerel bir veritabanına bağlanmak için, aşağıdaki eylemleri gerçekleştirmeniz gerekir:
- iOS Cihazınıza deploy ederken veritabanınızı ekleyin.
- Bağlantı parametrenizi (Veritabanı dosyanıza bağlanmak için) Documents klasörünüzün altındaki dosyayı seçerek değiştirin.
InterBase ToGo, dbExpress Driver, ve Database Dosyasını iOS Cihazınlarına Dağıtın
IOS üzerinde örnek uygulamamızı çalıştırmak için, aşağıdaki dosyaları dağıtmak gerekir:
- Interbase ToGo
- InterBase için dbExpress Driver
- Veritabanı dosyası (dbdemos.gdb)
- Deployment Manager'i açalım Project > Deployment.
- All-Configurations seçiniz - iOS Simulator platform Deployment Manager üstündeki hedef platformları açılan listeden hepsini seçin.
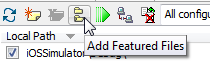
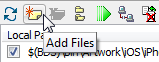
- Add Featured Files (
 ) tıklayın:
) tıklayın:
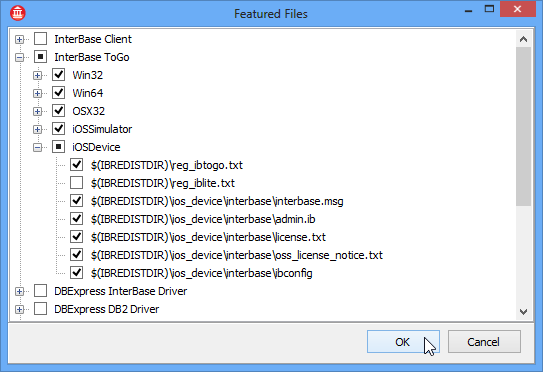
- Aşağıdaki veritabanı modüllerini seçin ve OK buttonuna tıklayarak Featured Files ekranını kapatın:
- InterBase ToGo. Cihaz üzerine uygulamanızı dağıtırken InterBase lisans dosyanızı seçmeniz gerekir. Önerilen lisans dosya adları Featured Files dialog penceresinde listelendiği gibidir, aşağıdaki resimde göreceğiniz gibi dosya deseni reg_*.txt şeklinde olmalıdır. Örneğimizde kullandığımız lisans dosyası reg_ibtogo.txt olduğu için listeden bu dosyayı seçiniz.
- Embarcadero'dan gelen ToGo veya IBLite lisans dosyanızı reg_nnnnnnn.txt şeklinde almış olabilirsiniz. nnnnnn üretilen bir sayıdır.:
- reg_ibtogo.txt or reg_iblite.txt Lisans dosyanızı C:\Users\Public\Documents\InterBase\redist\InterBaseXE3 lokasyonuna kaydettiyseniz listeden sadece ilgili lisans dosyasını işaretlemeniz yeterli olacaktır.
- Eğer orjinal adından farklı bir şekilde farklı bir yere kaydettiyseniz bir soraki aşamadan Add Files (bir sonraki resimde gözüktüğü gibi) tıklayarak lisans dosyanızı ekleyiniz.
- Embarcadero'dan gelen ToGo veya IBLite lisans dosyanızı reg_nnnnnnn.txt şeklinde almış olabilirsiniz. nnnnnn üretilen bir sayıdır.:
- DBExpress InterBase Driver
- InterBase ToGo. Cihaz üzerine uygulamanızı dağıtırken InterBase lisans dosyanızı seçmeniz gerekir. Önerilen lisans dosya adları Featured Files dialog penceresinde listelendiği gibidir, aşağıdaki resimde göreceğiniz gibi dosya deseni reg_*.txt şeklinde olmalıdır. Örneğimizde kullandığımız lisans dosyası reg_ibtogo.txt olduğu için listeden bu dosyayı seçiniz.
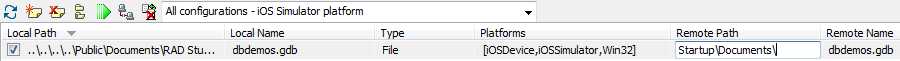
- Add Files kısmını tıklayınız ve veritabanı dosyanızı seçiniz (Örneğin : C:\Users\Public\Documents\RAD Studio\11.0\Samples\Data\dbdemos.gdb).
- dbdemos.gdb dosyasını seçiniz ve Remote Path ayarını StartUp\Documents\ olarak değiştirin.
- Platforms kolonundaki üç noktaya çift tıklayın (dbdemos.gdb satırı için):
- iOS Simulator and iOS Device için dbdemos.gdb seçili olduğundan emin olun.
- Win32 platformuna veritabanınızı kopyalamak istemiyorsanız listeden Win32'yi kaldırın..
- All-Configurations tıklayın - iOS Device platform için dbdemos.gdb dosyasının StartUp\Documents\ klasörünün altına oluşacağından emin olun.
Ayarladığınız gibi uygulamanızı yayınladığınızda veritabanı dosyanız izin verilen filtrelenmiş bölgeye yani Documents klasörünün altına oluşacaktır.
Kodunuzu Lokal Veritabanı Dosyanıza Bağlanmak Üzere Değiştirin
Önceki adımda açıkladığım gibi, TSQLConnection bileşenini yerel dosya sistemindeki bir veritabanına bağlamıştık. Aşağıdaki gibi, veritabanına bağlanmadan önce dosyanın yerini değiştirmeniz gerekir:
- Form Designer'dan, SQLConnection1 bileşenini tıklayın.
- Object Inspector'dan BeforeConnect event'ına çift tıklayın.
- Aşağıdaki kodu BeforeConnect event'ına yazın:
procedure TForm1.SQLConnection1BeforeConnect(Sender: TObject); begin {$IFDEF IOS} SQLConnection1.Params.Values['Database'] := GetHomePath + PathDelim + 'Documents' + PathDelim + 'dbdemos.gdb'; {$ENDIF} end;
GetHomePath fonsyonu iOS uygulamanız için size gerçek home klasörünü verecektir. PathDelim constant'ı kullanmanız önerilmektedir. Çünkü PathDelim değişik platformlarda değişik karakterler döndürebilir ( \ veya /).
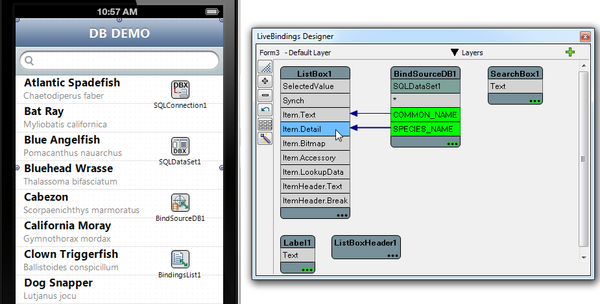
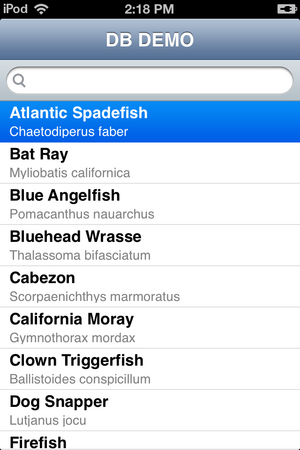
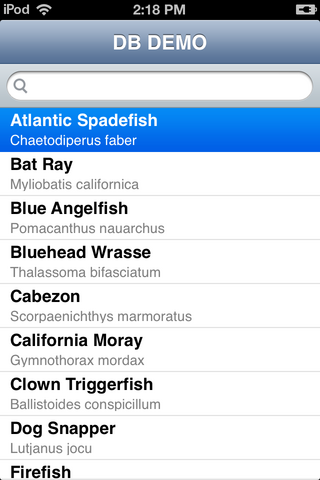
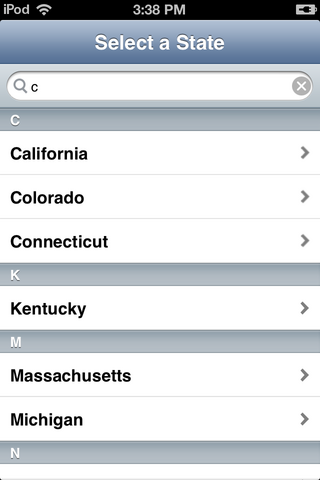
Uygulamanızı iOS Simülatör veya iOS Cihazınız Üzerinde Çalıştırın
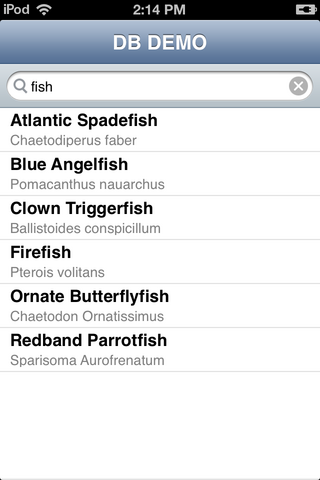
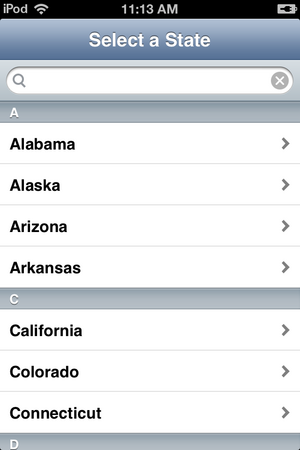
Artık uygulamamız çalışmaya hazır. Ayrıca SearchBox kullanarak listeyi daraltabilirsiniz:


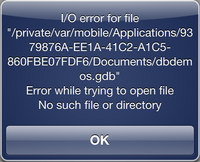
Karşılaşabileceğiniz Sorunlar
InterBase Lisans Hataları
Eğer veritabanına bağlanmaya çalışırken ("unavailabale database") şeklinde bir hata alıyorsanız bu sizin geçerli bir InterBase lisansına sahip değilsiniz anlamına gelir.
- InterBase Developer Edition için lisans bazı ürün sürümlerinde ürünün bir parçası olarak yer almaktadır.
- Lisanslı bir RAD Studio kullanıyorsanız InterBase Developer Edition lisansınızı aktif etmek için Embarcadero Product License Manager (Başlat | Tüm Programlar | Embarcadero InterBase XE3) dosyasından aktif edebilirsiniz.
Hata Yakalamak İçin
Uygulamanızı çalıştırdığınızda uygulamanız anlamsız bir şekilde çöküyorsa aşağıdaki adımları izleyin.
- SQLConnection1 bileşenini seçin ve Connected özelliğini False olarak değiştirin.
- Formunuza button ekleyin ve veritabanına aşağıdaki kod ile manuel olarak bağlanmayı deneyin:
procedure TForm1.Button1Click(Sender: TObject); begin try SQLConnection1.Connected := True; SQLDataSet1.Active := True; except on e: Exception do begin ShowMessage(e.Message); end; end; end;
Tipik Hatalar Ve Çözümleri
Aşağıda karşılaşabileceğiniz tipik hatalar ve çözümleri yer almaktadır:
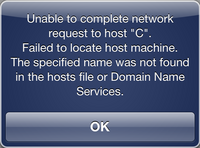
| iOS Üzerinde Hata | Öneri |
|---|---|
 |
Veritabanı dosyasının (dbdemos.gdb) 'StartUp\Documents\' klasörünün altına ulaşıp ulaşmadığını kontrol edin. |
 |
InterBase ToGo lisans dosyanızın oluşup oluşmadığını kontrol edin. |
 |
Bağlantı konfigürasyonunuz yerel (Startup) klasörde değil. |
19 Mayıs 2013 Pazar
iOS Eğitimi: ListBox Bileşenini iOS Uygulamanızda Table View Olarak Kullanımı
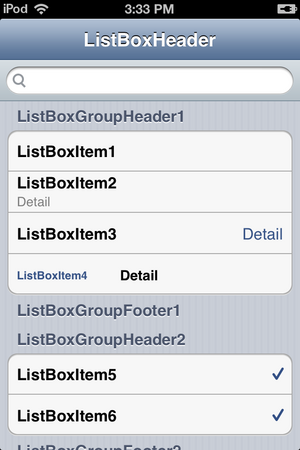
ListBox Bileşenini iOS Uygulamanızda Table View Olarak Kullanımı



ListBox Bileşenine Items oluşturma
TListBox bileşenine başlık eklemek için aşğıdaki adımları izleyin:
TListBox bileşeninize Group Header ve Group footer ekleyebilirsiniz :
ListBox'ınızın Item'ları düz liste veya Gruplandırılmış liste olarak gösterilir. Bu seçeneği GroupingKind özelliğinden ve StyleLookup özelliği ile aşağıdaki resimlerde açıklandığı gibi değiştirilir:
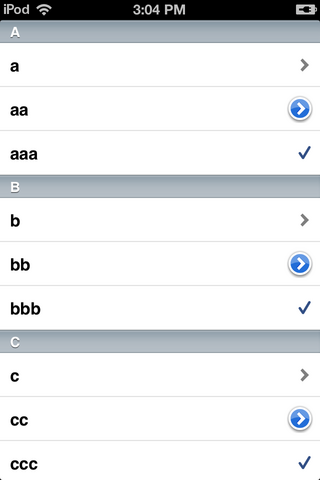
ListBox Item'inizi Check Box veya Başka Görünümde Ekleyin
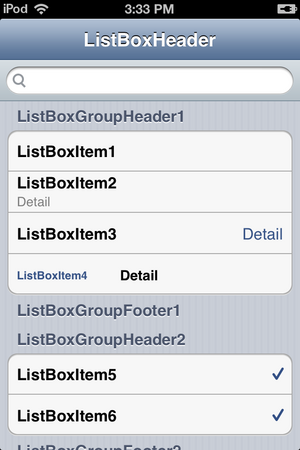
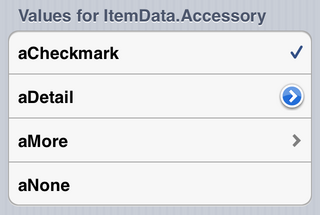
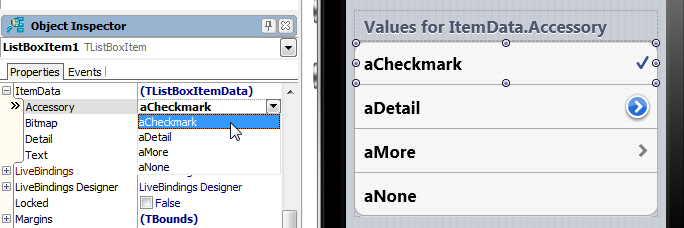
Bu özellik Object Inspector'daki ItemData.Accessory içerisinde yer alır. Aşağıdaki resimler ItemData.Accessory de yer alan özellikleri açıklar:
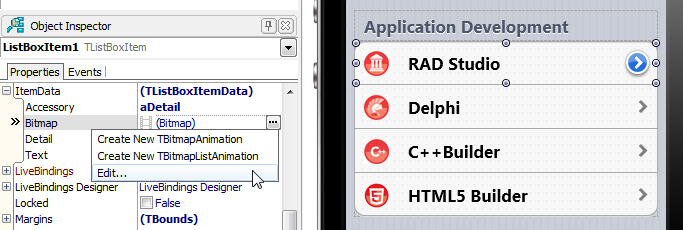
Her bir ListBox Item'i Bitmap datası içermektedir. ItemData.Bitmap kısmından herhangi bir Icon seçerek Item'inizin icon unu değiştirebilirsiniz:
Item'larınıza Detay Bilgisi Ekleyin
ListBox bileşeninin her bir item'ına ek metin bilgileri ekleyebilirsiniz.
ItemData.Detail özelliğine ek metin belirtin ve aşağıdaki tabloda gösterildiği gibi, StyleLookup özelliği üzerinden Detay Metin konumunu seçin:
Kod ile ListBox bileşenine Item Ekleyin
Basit anlamda aşağıdaki kod ile ListBox bileşeninize Item ekleyebilirsiniz:
Basit bir öğe dışında öğeleri oluşturmak, ya da diğer özellikleri kontrol etmek istiyorsanız, önce öğenin bir örneğini oluşturun ve sonra liste kutusuna ekleyebilirsiniz.
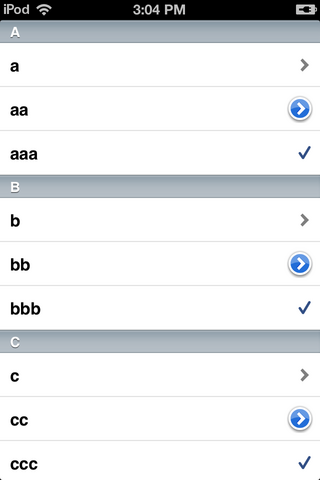
Resimde gösterildiği gibi aşağıdaki kod, ListBox nesnenize Item'lar ekler:

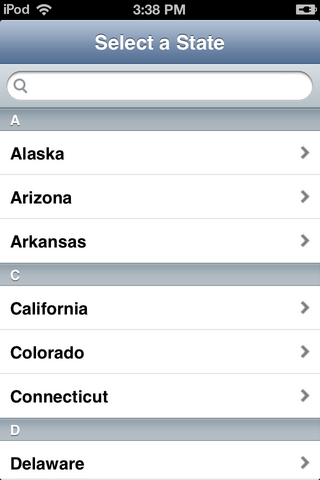
Arama Kutusu Ekleyin
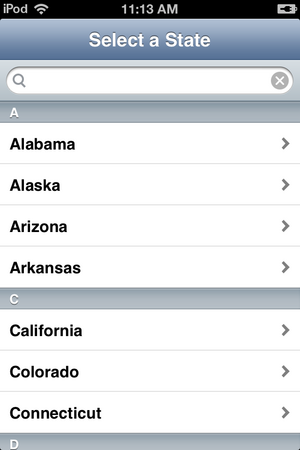
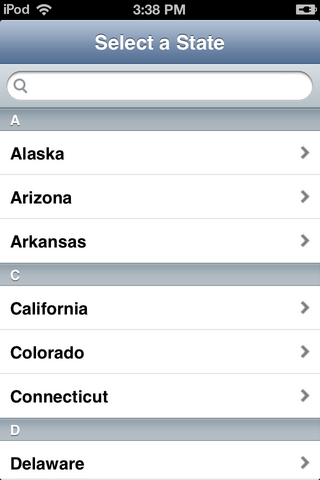
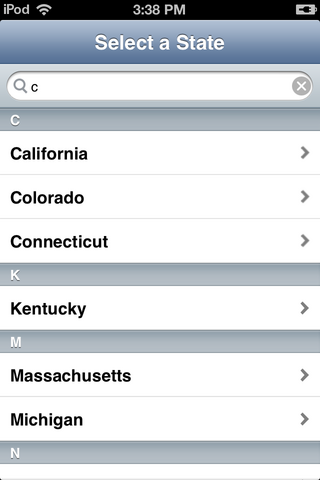
ListBox için arama kutusu ekleyebilirsiniz. Arama kutusu ile, kullanıcıların kolayca aşağıdaki resimlerdeki gibi uzun bir listeden seçimini daraltabilirsiniz:



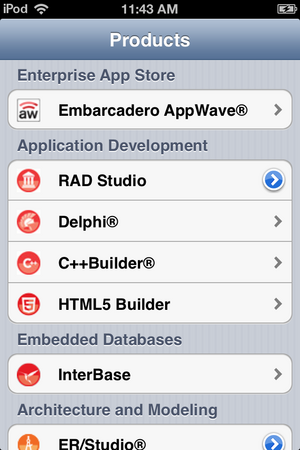
iOS platformunda, FireMonkey iOS tarzı bir Table View görünümü vermek için FMX.ListBox.TListBox bileşeni kullanılır.
Örnek Resimler :



ListBox Bileşenine Items oluşturma
- File > New > FireMonkey Mobile Application - Delphi > Blank Application seçiniz.
- Tool Palette kısmından TListBox bileşenini formunuza çift tıklayarak atın.
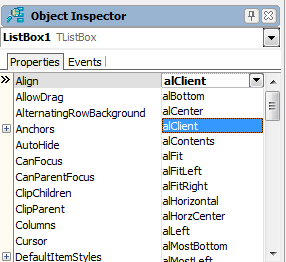
- TListBox bileşenini seçiniz ve Object Inspector kısmından Align özelliğini alClient olarak seçin.
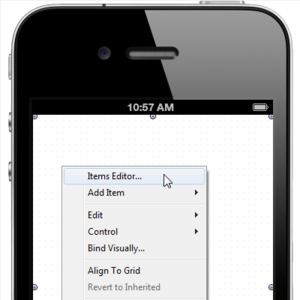
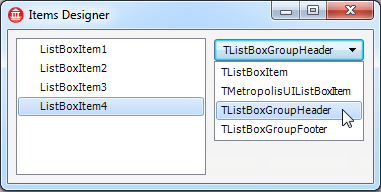
- TListBox bileşenine sağ tıklayarak Items Editor kısmını tıklayın.
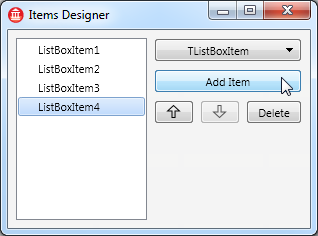
- Items Designer kısmından Add Item buttonuna birkaç kez tıklayın.
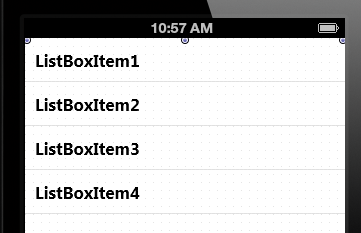
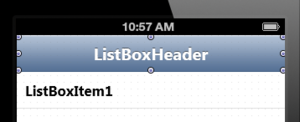
- Items Designer penceresini kapatın. ListBox bileşeniniz aşağıdaki gibi gözükecektir.
TListBox bileşenine başlık eklemek için aşğıdaki adımları izleyin:
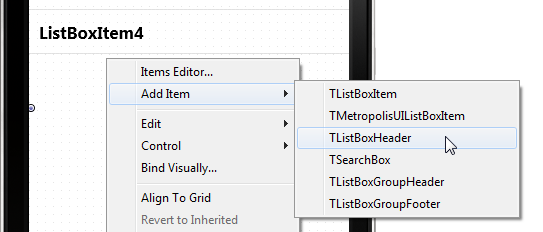
- Formunuzun üzerinde yer alan TListBox bileşenine sağ tıklayın ve Add Item > TListBoxHeader menüsünü seçin:
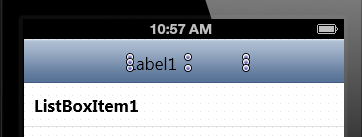
- Tool Paletinizden TLabel bileşenini seçiniz ve TListBoxHeader bileşeninizin içine bırakınız:
- Eklemiş olduğunuz TLabel bileşeni için Object Inspector kısmından bazı özellikleri aşağıdaki gibi değiştiriniz:
Listenize Group Header/Footer ekleyin
Property Value Align alClient StyleLookup toollabel TextAlign taCenter Text (Herhangi birşey yazın)
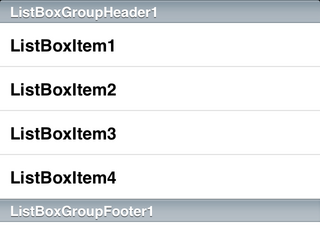
TListBox bileşeninize Group Header ve Group footer ekleyebilirsiniz :
- Formunuzda yer alan TListBox bileşenine sağ tıklayın ve Items Editor'ü seçin.
- Item Designer kısmında combobox'tan TListBoxGroupHeader'i seçin ve Add Item buttonuna tıklayı:
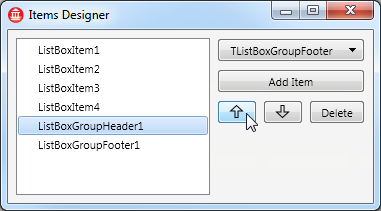
- Combobox'tan TListBoxGroupFooter seçin ve Add Item buttonuna tıklayın.
- ListBoxGroupHeader1 nesnenizi seçerek Up buttonuna nesneniz en üste gelinceye kadar tıklayın :
- Item Designer'i kapatın. Artık TListBox nesneniz Group Header ve Group Footer nesnelerine sahip.
ListBox'ınızın Item'ları düz liste veya Gruplandırılmış liste olarak gösterilir. Bu seçeneği GroupingKind özelliğinden ve StyleLookup özelliği ile aşağıdaki resimlerde açıklandığı gibi değiştirilir:
Her iki seçeneği de ListBox nesnenizi tıklayarak Object Inspector kısmından değiştirebilirsiniz.
ListBox Item'inizi Check Box veya Başka Görünümde Ekleyin
Bu özellik Object Inspector'daki ItemData.Accessory içerisinde yer alır. Aşağıdaki resimler ItemData.Accessory de yer alan özellikleri açıklar:
ListBox'unuzda yer alan Itemlere tıklayarak ItemData kısmındaki Accessory combobox'undan istediğiniz özelliği seçebilirsiniz.
ListBox Nesnenizdeki Item'lere Icon Eklemek
Her bir ListBox Item'i Bitmap datası içermektedir. ItemData.Bitmap kısmından herhangi bir Icon seçerek Item'inizin icon unu değiştirebilirsiniz:
Bitmap özelliğini Object Inspector'dan değiştirebilmek için ListBoxItem Form Designer'de seçili olmalıdır.
Item'larınıza Detay Bilgisi Ekleyin
ListBox bileşeninin her bir item'ına ek metin bilgileri ekleyebilirsiniz.
ItemData.Detail özelliğine ek metin belirtin ve aşağıdaki tabloda gösterildiği gibi, StyleLookup özelliği üzerinden Detay Metin konumunu seçin:
StyleLookup property Look & Feel listboxitemnodetail 
listboxitembottomdetail 
listboxitemrightdetail 
listboxitemleftdetail 
Kod ile ListBox bileşenine Item Ekleyin
Basit anlamda aşağıdaki kod ile ListBox bileşeninize Item ekleyebilirsiniz:
ListBox1.Items.Add('Deneme');
Basit bir öğe dışında öğeleri oluşturmak, ya da diğer özellikleri kontrol etmek istiyorsanız, önce öğenin bir örneğini oluşturun ve sonra liste kutusuna ekleyebilirsiniz.
Resimde gösterildiği gibi aşağıdaki kod, ListBox nesnenize Item'lar ekler:

procedure TForm40.FormCreate(Sender: TObject); var c: Char; i: Integer; Buffer: String; ListBoxItem : TListBoxItem; ListBoxGroupHeader : TListBoxGroupHeader; begin ListBox1.BeginUpdate; for c := 'a' to 'z' do begin // Listenize 'A' dan 'Z' ye kadar Header Nesnesi Ekler ListBoxGroupHeader := TListBoxGroupHeader.Create(ListBox1); ListBoxGroupHeader.Text := UpperCase(c); ListBox1.AddObject(ListBoxGroupHeader); // ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ...) şeklinde listeye item ekliyoruz for i := 1 to 3 do begin // StringOfChar belirtilen sayıda karakter döndürür. Buffer := StringOfChar(c, i); // Basit olarak item eklemek için aşağıdaki kodu yazınız // ListBox1.Items.Add(Buffer); // yada kendiniz bir listboxitem oluşturarak itemler ekleyebilirsiniz. ListBoxItem := TListBoxItem.Create(ListBox1); ListBoxItem.Text := Buffer; // (aNone=0, aMore=1, aDetail=2, aCheckmark=3) ListBoxItem.ItemData.Accessory := TListBoxItemData.TAccessory(i); ListBox1.AddObject(ListBoxItem); end; end; ListBox1.EndUpdate; end;
ListBox için arama kutusu ekleyebilirsiniz. Arama kutusu ile, kullanıcıların kolayca aşağıdaki resimlerdeki gibi uzun bir listeden seçimini daraltabilirsiniz:


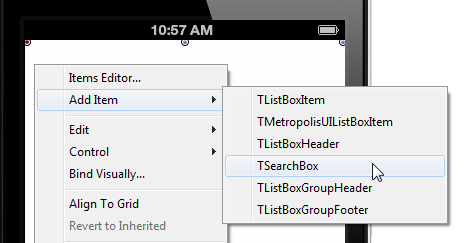
- ListBox bileşenine bir Arama Kutusu eklemek için, TListBox bileşenine sağ tıklayın ve Add Item > TSearchBox seçin.

Kaydol:
Kayıtlar (Atom)