iOS platformunda, FireMonkey iOS tarzı bir Table View görünümü vermek için FMX.ListBox.TListBox bileşeni kullanılır.
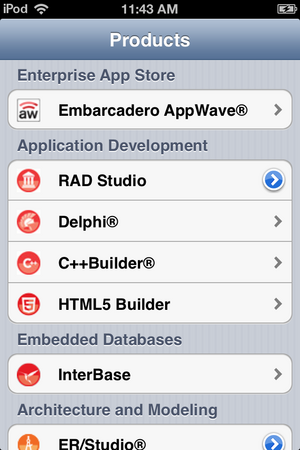
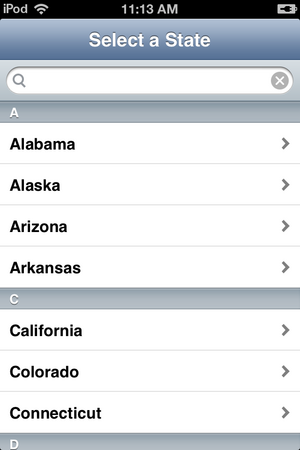
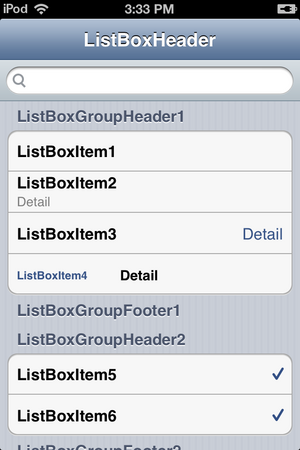
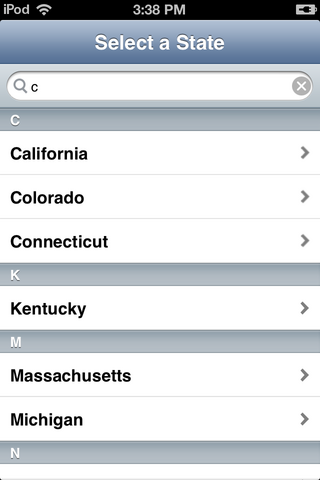
Örnek Resimler :



ListBox Bileşenine Items oluşturma
- File > New > FireMonkey Mobile Application - Delphi > Blank Application seçiniz.
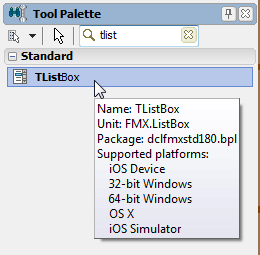
- Tool Palette kısmından TListBox bileşenini formunuza çift tıklayarak atın.
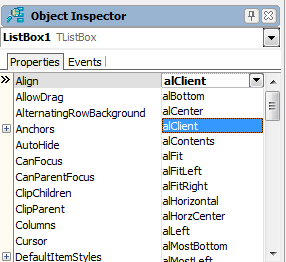
- TListBox bileşenini seçiniz ve Object Inspector kısmından Align özelliğini alClient olarak seçin.
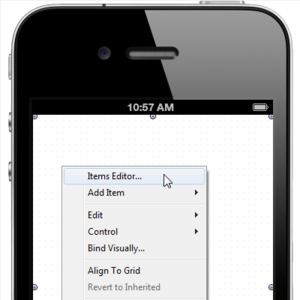
- TListBox bileşenine sağ tıklayarak Items Editor kısmını tıklayın.
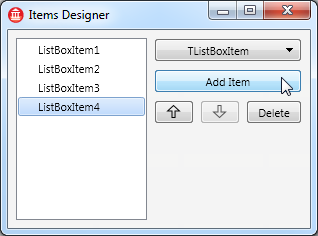
- Items Designer kısmından Add Item buttonuna birkaç kez tıklayın.
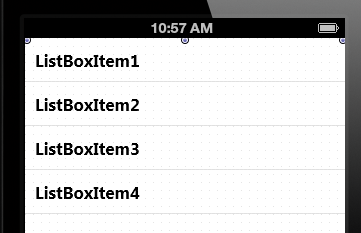
- Items Designer penceresini kapatın. ListBox bileşeniniz aşağıdaki gibi gözükecektir.
TListBox bileşenine başlık eklemek için aşğıdaki adımları izleyin:
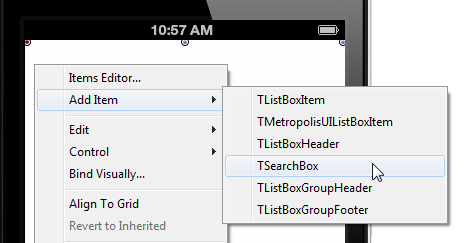
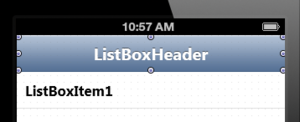
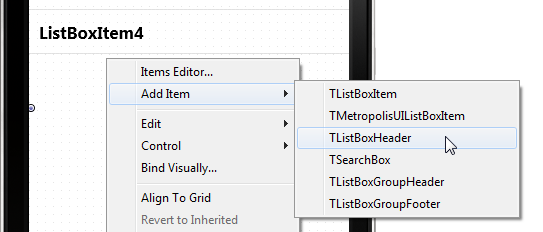
- Formunuzun üzerinde yer alan TListBox bileşenine sağ tıklayın ve Add Item > TListBoxHeader menüsünü seçin:
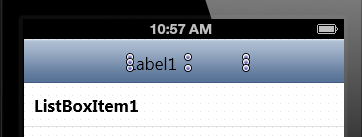
- Tool Paletinizden TLabel bileşenini seçiniz ve TListBoxHeader bileşeninizin içine bırakınız:
- Eklemiş olduğunuz TLabel bileşeni için Object Inspector kısmından bazı özellikleri aşağıdaki gibi değiştiriniz:
Property Value Align alClient StyleLookup toollabel TextAlign taCenter Text (Herhangi birşey yazın)
TListBox bileşeninize Group Header ve Group footer ekleyebilirsiniz :
- Formunuzda yer alan TListBox bileşenine sağ tıklayın ve Items Editor'ü seçin.
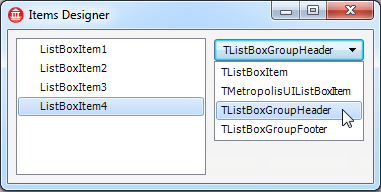
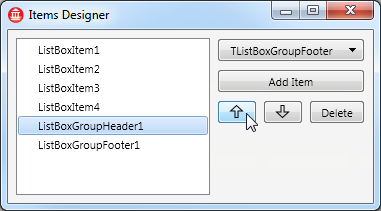
- Item Designer kısmında combobox'tan TListBoxGroupHeader'i seçin ve Add Item buttonuna tıklayı:
- Combobox'tan TListBoxGroupFooter seçin ve Add Item buttonuna tıklayın.
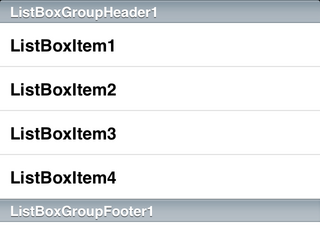
- ListBoxGroupHeader1 nesnenizi seçerek Up buttonuna nesneniz en üste gelinceye kadar tıklayın :
- Item Designer'i kapatın. Artık TListBox nesneniz Group Header ve Group Footer nesnelerine sahip.
ListBox'ınızın Item'ları düz liste veya Gruplandırılmış liste olarak gösterilir. Bu seçeneği GroupingKind özelliğinden ve StyleLookup özelliği ile aşağıdaki resimlerde açıklandığı gibi değiştirilir:
Her iki seçeneği de ListBox nesnenizi tıklayarak Object Inspector kısmından değiştirebilirsiniz.
ListBox Item'inizi Check Box veya Başka Görünümde Ekleyin
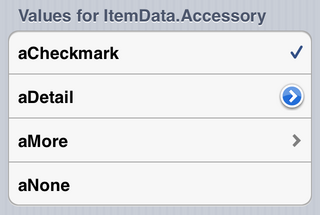
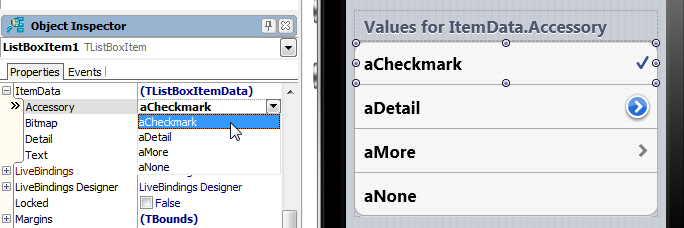
Bu özellik Object Inspector'daki ItemData.Accessory içerisinde yer alır. Aşağıdaki resimler ItemData.Accessory de yer alan özellikleri açıklar:
ListBox'unuzda yer alan Itemlere tıklayarak ItemData kısmındaki Accessory combobox'undan istediğiniz özelliği seçebilirsiniz.
ListBox Nesnenizdeki Item'lere Icon Eklemek
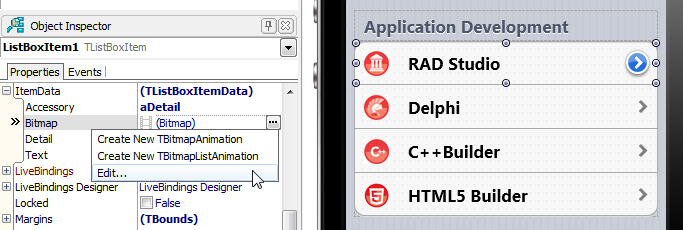
Her bir ListBox Item'i Bitmap datası içermektedir. ItemData.Bitmap kısmından herhangi bir Icon seçerek Item'inizin icon unu değiştirebilirsiniz:
Bitmap özelliğini Object Inspector'dan değiştirebilmek için ListBoxItem Form Designer'de seçili olmalıdır.
Item'larınıza Detay Bilgisi Ekleyin
ListBox bileşeninin her bir item'ına ek metin bilgileri ekleyebilirsiniz.
ItemData.Detail özelliğine ek metin belirtin ve aşağıdaki tabloda gösterildiği gibi, StyleLookup özelliği üzerinden Detay Metin konumunu seçin:
StyleLookup property Look & Feel listboxitemnodetail 
listboxitembottomdetail 
listboxitemrightdetail 
listboxitemleftdetail 
Kod ile ListBox bileşenine Item Ekleyin
Basit anlamda aşağıdaki kod ile ListBox bileşeninize Item ekleyebilirsiniz:
ListBox1.Items.Add('Deneme');
Basit bir öğe dışında öğeleri oluşturmak, ya da diğer özellikleri kontrol etmek istiyorsanız, önce öğenin bir örneğini oluşturun ve sonra liste kutusuna ekleyebilirsiniz.
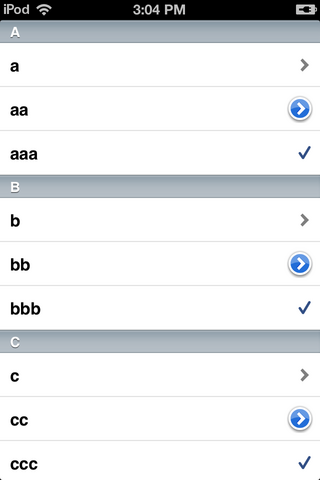
Resimde gösterildiği gibi aşağıdaki kod, ListBox nesnenize Item'lar ekler:

procedure TForm40.FormCreate(Sender: TObject); var c: Char; i: Integer; Buffer: String; ListBoxItem : TListBoxItem; ListBoxGroupHeader : TListBoxGroupHeader; begin ListBox1.BeginUpdate; for c := 'a' to 'z' do begin // Listenize 'A' dan 'Z' ye kadar Header Nesnesi Ekler ListBoxGroupHeader := TListBoxGroupHeader.Create(ListBox1); ListBoxGroupHeader.Text := UpperCase(c); ListBox1.AddObject(ListBoxGroupHeader); // ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ...) şeklinde listeye item ekliyoruz for i := 1 to 3 do begin // StringOfChar belirtilen sayıda karakter döndürür. Buffer := StringOfChar(c, i); // Basit olarak item eklemek için aşağıdaki kodu yazınız // ListBox1.Items.Add(Buffer); // yada kendiniz bir listboxitem oluşturarak itemler ekleyebilirsiniz. ListBoxItem := TListBoxItem.Create(ListBox1); ListBoxItem.Text := Buffer; // (aNone=0, aMore=1, aDetail=2, aCheckmark=3) ListBoxItem.ItemData.Accessory := TListBoxItemData.TAccessory(i); ListBox1.AddObject(ListBoxItem); end; end; ListBox1.EndUpdate; end;
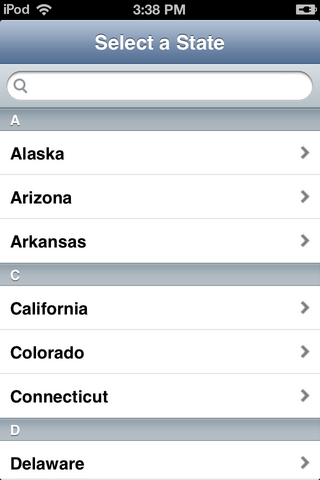
ListBox için arama kutusu ekleyebilirsiniz. Arama kutusu ile, kullanıcıların kolayca aşağıdaki resimlerdeki gibi uzun bir listeden seçimini daraltabilirsiniz:


- ListBox bileşenine bir Arama Kutusu eklemek için, TListBox bileşenine sağ tıklayın ve Add Item > TSearchBox seçin.













Hiç yorum yok:
Yorum Gönder